かずっちゃ(@kazutcha01)です。
Webエンジニアとして仕事をしたい。
今の時代、会社の給料という1つの収入源ではこれから先ちょっと不安。
ホームページの仕事は今でもたくさんあるって聞くし、プログラミングを身につけたらWeb関係の仕事で副業できそう。
経験が積めたら独立とか、人生の選択肢が広がるかも。
手取り早く身につけるなら、お金はかかるけどプログラミングスクールがいちばん良く思えるけど…
そのとおりです。プログラミングのスキルを手に入れたら副業・独立どちらでも可能になります。
そして、実戦ですぐに使えるスキルを身につけるなら、TechAcademy(テックアカデミー)がおすすめ。
プログラミングのスキルを手に入れるなら、まずはホームページなどユーザーの”見た目”を作るフロントエンドコースを受講しよう。
仕事を請けられるのが、いちばん早い上に、他のプログラミング言語にも使うことになるHTML&CSSなどをしっかり学べます。
プログラミングを仕事にするという強い気持ちを持ってフロントエンドコースを受講することで、エンジニアへの道が大きく開けます。
この記事では、TechAcademyのフロントエンドコースについて内容や受講することのメリットなどをできるだけ詳しく解説しています。
(この記事でわかること)
・TechAcademyのフロントエンドコースの内容
・受講にあたってのメリット・デメリット
・効果的な学習方法
TechAcademyのフロントエンドコースは稼げるエンジニアへの近道

あなたがWebエンジニアとして副業を始め、独立を視野に入れて働く近道はTechAcademyのフロントエンドコースを受講することです。
数あるTechAcademyのコースの中でも、いちばん仕事に近いスキルを最短で取得可能。

フロントエンドコースでは、このフロントエンドを作るためのプログラミングスキルを効率的に学べ、実践する力がつきます。
フロントエンドコースで学ぶ言語は次の通りです。これらの言語を組み合わせてフロントエンドを作っていきます。
①HTML
②CSS
③JavaScript
④jQuery
⑤Bootstrap
⑥Vue.js
実際にぼくもこのコースを受講して、地方でフロントエンド制作の仕事をもらっています。仕事ができるレベルのスキルが受講することで身につくのは間違いなし。
>>【地方が欲しい職種】地方で転職、副業するならプログラミングでWebエンジニアに。
月10〜15万は稼げる
ぼくの実績ですが、平均10万ほどは稼いでいます。
やっている仕事は、地方の個人事業主向けのホームページやブログの作成。記事執筆など。
フロントエンドコースで手に入れたスキルの成果。もう少し力を入れたら15万ぐらいに手がとどく気がします。
最後はあなたのやる気と努力が必要
もちろん、仕事を請けるためにはあなた自身の努力が必要。ただ卒業したじゃあ何の意味もない。
あなたのプログラミングを仕事にするという強い思いと努力があるなら、間違いなくTechAcademyのフロントエンドコースは、あなたの道を開いてくれます。
他のプログラミング言語よりも仕事が請けやすい

TechAcademyには、フロントエンドコースの他にも数多くのコースがあります。
『Ruby』・『Ruby on Rails』を使ったバックエンド(サーバーサイド)を学ぶWebアプリケーションコースや、WordPressにも使われている『PHP』を学ぶPHP/Laravelコースなど、コースは豊富。
ですが、これらのコースはすぐに仕事を請けるという点でちょっと難点があります。
いきなり仕事を請けるには言語の難易度が高い
確かにこれから需要が上がってくるプログラミング言語ばかりですが、正直なところ仕事を取る、請けるまでの道のりが長い。
バックエンドは高単価な案件も多いですが、Railsを扱えるようになるまでには時間がかかります。
ぼくもWebアプリケーションコースは受講しましたが、ある課題で挫折をしている人が本当に多く、先に進めない可能性も十分あります。
Railsは、その課題をクリアしてもようやく基本的なことができるようになるんで、難易度は高い。
それでも、Railsなどのバックエンドのスキルはこれからも確実に必要なものです
興味があるなら、ぼくはテックアカデミーのWebアプリケーションコースを受講しているんで、体験談を別の記事で書いていますので、よかったら参考までにご覧ください
>>テックアカデミーのWebアプリケーションコースは本気で就職・転職するおすすめのコース
むしろフロントエンドで学ぶ言語が必要
PHPで作られたWordPressをカスタムするためにはPHPよりフロントエンドで学ぶ言語が必要です。
RubyやRuby on Railsでも同じ。HTMLやCSSはどのサービスを作るためには必要な言語。まずはこちらを優先して学ぶべき。
まずはフロントエンドをしっかりとマスターしよう。その上で横展開をするのは全然OKです。
それでも、RubyやPHPが魅力的だからやってみたいと思うなら、TechAcademyは1週間の無料体験があります。
無料体験では、あなたに専属メンターがついて受講したいコースの希望や受講内容についての質問ができるカウンセリングもあるので、しっかり納得した上で受講できるはず。
>>テックアカデミーの無料体験のメンタリングで相性が分かりますよ
フロントエンドコースの概要

フロントエンドコースは、HTMLやCSSはもちろん、Webページに動きを与えるJavascriptやjQueryといった言語もあわせて学習します。
HTML&CSSから順番に必要な言語やシステムを学んで、最終的には自分で企画・設計したサービスを作ることで終了となります。
カリキュラムの内容
カリキュラムは、全10章の構成になっています。
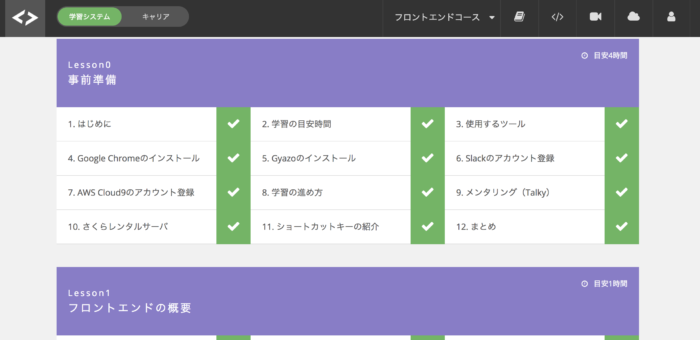
【カリキュラム一覧】
Lesson0 事前準備(ガイダンス)
Lesson1 フロントエンドの概要
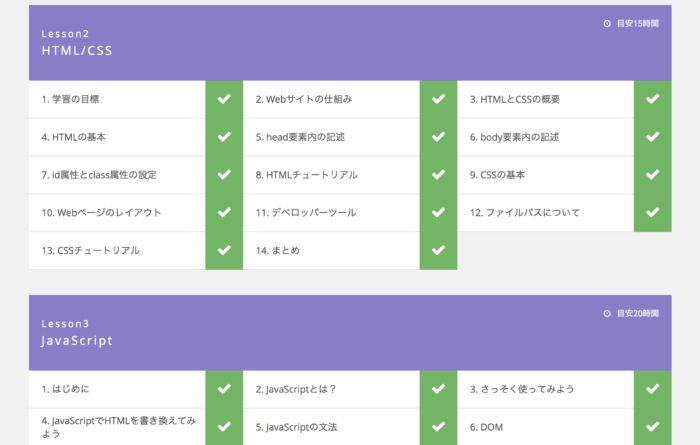
Lesson2 HTML/CSS
Lesson3 Javascript
Lesson4 jQuery
Lesson5 Bootstrap
Lesson6 外部ライブラリ
Lesson7 Web API
Lesson8 BaaS
Lesson9 Vue.js
Lesson10 オリジナルサイト
Lesson11 更に学ぶために
Lesson0はガイダンス
Lesson1はフロントエンドの理解
Lesson2はHTML&CSSの学習
Lesson3はJavascriptの基礎と実装
Lesson4はjQueryの基礎と実装
Lesson5はBootstrapの活用
Lesson6は外部ライブラリを活用したWebページの作成
Lesson7はWebAPI(Flicker)を利用したWebページの作成
Lesson8はFirebaseを使ったリアルタイムチャットの作成
Lesson9は今までの学習を活かしたオリジナルサイトの作成
Lesson10はVue.jsについて基本的な部分を学習
Lesson10はこれから更に学習していくためのツールなどの情報提供
ざっくり説明するとこのような内容です。
特に気にしてもらいたいのが、Lesson10のオリジナルサービスの作成。サービス内容からサイト設計を自分で考え、解決しながらサービスを作り上げていきます。
ほとんど実戦そのものです。サービスを作る上で大事にしてほしいことが3つあります。
・分からないことはとにかく自分で調べる
・整理して分からない点をはっきりさせてメンターに質問
・自分で解決すること
この3つの問題解決の方法はしっかりと身につけてください。そうすることで、あなたのスキルは格段に上がり、実戦でも役立てるようになります。
最低限覚えておきたいスキルは?
先ほどフロントエンドコースの内容を紹介しましたが、その中でも最低限身につけていきたいLessonを紹介します。
①Lesson2 HTML&CSS
②Lesson4 jQuery
③Lesson5 Bootstrap
なぜ、この3つのレッスンを身につければいいのか?
この3つを覚えることで、お客さんにいちばん必要とされている「動きのあるホームページ」を作ることができるからです。
フロントエンドのWebエンジニアとして仕事を取るなら、この3つはしっかりと身につけよう。
フロントエンドコースの料金は

TechAcademyのコースごとの料金は、1コース単独で受講する場合と、複数同時に受講するコースで違います。
複数コースで受講すると、セット割が効くようになっています。
単独、セット受講の料金については、こちらの記事で詳しく解説しています。あわせて読んでより理解を深めましょう。
>>【詳解】テックアカデミーのコースごと料金まとめ(1コース受講編)
>>【解説】テックアカデミーの料金は専門性を高める目的ならかなり格安(セット割編)
フロントエンドコースを受講する上での注意点

エンジニアへの近道でもあるフロントエンドコース。
受講するなら、あなた自身がしっかり覚悟を持って取り組む必要があります。
完全オンラインによる受講のため、環境を作ろう
TechAcademyの講座は、全部オンラインです。
教室などのオフライン対応は無く、テキストもメンターによる面談も全部オンライン。もしオンラインで受講できる環境が無いなら、まずはオンラインで学習できる環境づくりから始めよう。
深夜・午前中に質問しても返事がもらえない
質問を受け付け、回答するためにSlackを使います。
完全に個人のチャンネルで行うんで、外には内容が漏れません。でも、受け付ける時間帯が15:00〜23:00と決まっています。
深夜や午前中しか学習する時間を取れないなら、回答が15:00以降にしか届かないためリアルタイムでのやり取りができません。
タイムラグなく質問のやり取りをすることは学習していく上で大事なんで、これはかなり痛いです。
目標を持って受講することでしっかりと結果がでる

課題をクリアして卒業だけじゃ意味がない
課題をクリアさえして卒業すれば、晴れてWebエンジニア。すぐにでも仕事ができると思うでしょう。
ちょっと待ってください。そんな考えで卒業しても仕事はできません。
フロントエンドコースのカリキュラムは、確かに優れています。でも、絶対身につける、マスターしてWebエンジニアとして仕事をするんだ、という強い気持ちを持って学習することが必要。
あなたの目的は何ですか。エンジニアとして仕事を請けて稼ぐことでしょう。しっかりとした目標・覚悟を持って受講しよう。
絶対にエンジニアになってプログラミングで稼ぐんだ、という目標を持って学習するなら、フロントエンドコースを受講することで、フロントエンドのエンジニアとして仕事をすることもできます。
それだけのスキルを身につけることができる良いカリキュラムです。
週2回のメンターとの面談で疑問点の解消、学習ペースを相談
TechAcademyのカリキュラムの特徴が受講するあなたに専属のメンターがつき、疑問点の解消や、あなたのペースに合わせた学習のペースを相談することができます。
専属メンターは、学生のバイトなどじゃなく、現役で働いているエンジニアです。ホント的確なアドバイスや質問への回答、学習ペースを作ってくれます。
僕の担当だったメンターさんへの感想
僕を担当してくれたメンターさんは、現役のWebエンジニアさんでした。
ちょと内気な感じでしたが(ごめんなさい)、提出する課題などをしっかりと見ていただき、解答以外の「こうしたほうがいい」というコードなどを教えていただけました。
また、読んだほうがいいオススメの本やサイトを惜しげもなく教えてくれました。
週2回の面談でしたが、本当に力がついたといま思ってます。
まちがいなく言えることは、役に立ちます。
質問し放題でレスも早い
先ほどのデメリットでも挙げましたが、15:00〜23:00の間は質問がし放題です。
レスも早く、Slackの個人チャンネルでのやり取りなので他の人にやり取りを見られる心配もない。
レスが遅く、わからないところを忘れてしまうようなことはありません。
効果的な学習方法
効果的な学習方法は、わからないことをそのままにしておかない。わからないことを丸投げせず、自分なりに調べてわかならいことを整理しておくことです。
副教材として、無料プログラミングサービスを活用するのも大事。
わからないことは、自分なりにまとめてから質問しよう
プログラミングを学習する上でいちばん大切なことが、わからないことを放っておかない、自分で考えること。
わからないことを自分なりにメンターに説明できるようにしてから質問しよう。
最終的に卒業して、自分で仕事を請けたとき、調べるのはあなたです。調べて解決するという姿勢を、受講しているときから養おう。
この経験が、実際に独立したときに役に立ってきます。
副教材として、無料プログラミングサービスを使う
ぼくが使っていた勉強法ですが、カリキュラムを進めながら別の無料プログラミングサービスを副教材として使います。
よくわからない単元を、他のサービスの説明を見て別の視点から理解することもでき、復讐として使うこともできます。
ぼくはProgate(プロゲート)を使っていました。とてもわかりやすく解説しているんで、おすすめです。
>>1年以上の有料会員が書いた Progate(プロゲート)のサービス まとめ
(2019.4.17追記)副業・複業を始めるのにもフロントエンドは最適です

フロントエンドコースで学習できるプログラミングスキルは、副業・複業にも向いています
独立から1年経って感じたことですが、プログラミングスキルが必要とされているのはまちがいない
法人・個人問わずにエンジニアへの仕事の依頼が増えています
フロントエンドは、ホームページなどの’見た目’を作るためのもの。ホームページやランディングページなどの作成には絶対に必要です
仕事の請け方も、副業向けです
・クラウドソーシング
・SNSでの募集
このように、インターネットを使ったスキルシェアサービスを利用して仕事の受発注が行われています
独立・転職だけに使えるだけじゃなく、仕事を持ったまま別の収入の柱としてもフロントエンドのスキルは最大限に活用できます
これからを生き抜く個人の力の最有力候補
副業・複業を勧める理由は、これからの時代は会社だけじゃなく、個人の力で稼ぐことが大事になってきます
終身雇用の崩壊、AIの進化による当たり前にあるはずの仕事の消滅により、会社はいつまでもあなたを守ってくれません
何もスキルがなければ、路頭に迷うことに・・・
そうならないためには、自分の力で稼ぐ必要が出てきます。そのために副業・複業をして自分の力をつけていくことが課題
力をつけるためにプログラミングスキルというのは、とても重要なものになってくると確信しています
その中でも、実用的なフロントエンドのスキルは身につけるべきスキルの最有力候補
これから訪れる個人で稼ぐ力が必要な時代に備え、フロントエンドスキルを身につけよう
(2019.6.10追記)フロントエンドコース受講後もテキストは見放題です

フロントエンドコースの受講が終わったら、カリキュラムで使っていたテキストはもう使えなくなる、なんてことはありません
テックアカデミーが行なっているアフターサービスでもかなり使えるものが、この受講期間が過ぎても使ったテキストの見放題
実際にホームページの作成やAPIを使った作業をするときに、確認をしたい時があります
そんなときに、テキストを見直して振り返ることで、
「あぁ、そうだった!!」
と思い返すことができ、疑問が解消するのと同時に弱点だった部分が強化され、あなたのスキルアップにも繋がります
使い方も簡単。受講した時のユーザーIDとパスワードがそのまま使うだけでテキストが受講じと同じように閲覧できます
エンジニアとして独立したあと、IT業界に就職・転職したときにとても重宝します
まとめ:フロントエンドコースは独立への最短ルート
フロントエンドは、ホームページなどのユーザーの見た目を作るためのプログラミング言語。
とても需要があって、仕事を請けるための敷居も比較的高くない。
エンジニアとして独立するいちばんの近道は、フロントエンドコースをしっかりと目標を持って受講することです。
ぼくも公務員を辞めてプログラミングで仕事をとる。収入を得ようと心に決めて受講しました。
中途半端な気持ちじゃ、ただ卒業しただけの無駄な時間になっちゃいます。エンジニアとして稼ぎたいという目的を忘れずにいよう。
結果はしっかりついてきています。本気でプログラミングで稼ごうと思っているあなたなら大丈夫です。TechAcademyのフロントエンドコースを受講しよう。
まずは第1歩。踏み出そう。

