かずっちゃ(@kazutcha01)です。
TechAcademy(テックアカデミー)のコースやカリキュラムが気になる。でも、一体どんな内容なんだろう、評判は結構いいんだけど・・・
テックアカデミーで受講を考えてるけど、受講内容があっているかどうか、本当に望んでるスキルが身につくのか不安。
そんな悩みをもっているあなた。テックアカデミーの無料体験を利用してください。そんな悩みは一瞬で解決します。
この無料体験。受講内容そのもので進んでいきます。さらにすごいサービスが付いてきます。個別メンタリングです。
このメンタリングが超有益。あなたが抱えているモヤを払ってくれます。
この記事では、テックアカデミーの無料体験をするべき理由とメリットについて、できるだけ詳しく解説しています。
この記事でわかること
- TechAcademyの無料体験の内容
- 無料体験の申し込み方法
- 無料体験の申し込み方法
テックアカデミーの無料体験で、受けるべきコースがはっきりとわかる

TechAcademyの無料体験を受けることで、あなたが本当に受けるべきコースを見分けることができます。
カリキュラムの流れやHTML&CSSの触りを体験することもできますが、本当に大事というか、ありがたいことが体験に含まれています。ぼくも助けられました。
それは、無料でメンタリングが受けれること。
このメンタリングで、こんな職種につきたいと思っていることを相談することができます。
ビデオ通話で対面式のメンタリング。担当のメンターが顔を合わせながらしっかりと話を聞いてくれます。
はっきりとした目的があって受講するコースも決めているなら問題ないでしょう。でも、プログラミング言語ごとにできることは違います。
よくわかってないけど、エンジニアは稼げそうだからとりあえず受講してみようと思っているなら、間違いなくこの無料体験を受けるべき。
プログラミング最近流行ってるっぽいからやってみよう、といった軽い気持ちでコースを決めて受講しても絶対に続きません。
精神論になっちゃいますが、絶対エンジニアになるんだっていう強い気持ちと、あなたが手に入れたいスキルの学習が一致しないと、まちがいなく飽きます。
少し立ち止まって無料体験を使ってみよう。どんな言語を勉強したらいいのかっていうモヤっとした気持ちも晴れ、学習に打ち込めます。
テックアカデミーの無料体験は本受講さながらの内容
TechAcademyの無料体験の内容は、本コースの受講内容と変わりありません。
無料体験で、実際のカリキュラムの流れが体験できます。ぼくは本コースも受講しましたが、無料体験で体験できた流れそのままでした。
前もって体験するだけで、本コースでの焦りは無くなります。

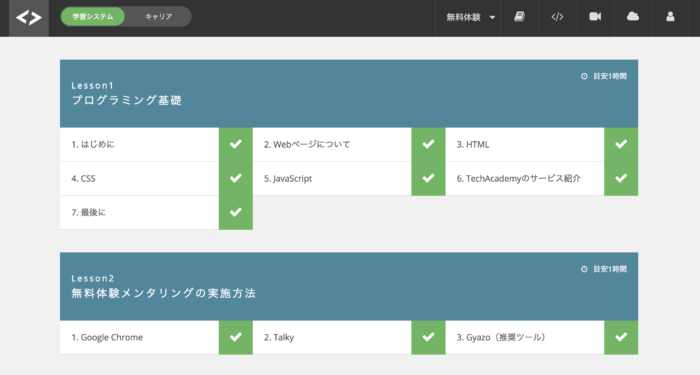
無料体験の内容は次のとおりです。
無料体験の内容(期間は1週間)
- はじめに
- Webページについて
- HTML
- CSS
- JavaScript
- TechAcademyのサービス紹介
- 最後に
無料体験で触ることができる言語は、この3種類です。
- HTML
- CSS
- JavaScript
フロントエンドと呼ばれる『見た目』を作る言語の触りを学習できます。
それぞれのセクションの最後に課題があって、その課題をクリアすることで終了です。
カリキュラムとは別にメンタリングができます。日程はメンターさんと事前に調整します。
正直、ここまでのことを無料体験でやっているスクールは数少ないです。かなりおトクな内容になっています。
無料体験はあくまで無料体験

TechAcademyの無料体験がどれだけ優れていても、無料体験なんです。
体験したカリキュラムは、あくまで受講の流れをつかんでもらうための内容。メンタリングもあなたが望んでいるスキルとコースをマッチさせるためのもの。
本格的に稼ぐために学習するなら、本コースに入って学習しないといけません。(とは言っても体験にしては凄く手厚いですが)
あなたの目標は、プログラミングスキルを身につけてエンジニアとして働くこと。この無料体験を活かして最適のコースを見極め、目一杯勉強しよう。
無料体験のメンタリングで本当に身につけたいスキルがわかる

何回も書きますが、TechAcademyの無料体験のいちばん優れているところは、専属メンターとメンタリングができること。これに尽きます。
じゃあ、メンタリングでどんなことが相談できるの?? 気になりますよね。ぼくが実際に聞いた内容はこんな感じです。
- 興味をもっているプログラミング言語で何ができるか
- やりたいことと、コースのマッチング
- コースの内容、受講の方法
- コースを完了したらできること(全コース分)
全部の内容を親切に教えてくれました。ここまで教えてもらえるとは思ってなかったので、無料なのにここまで教えてもらっていいの?? ってびっくりしました。
無料でエンジニアとしてのあなたの将来展望が描けます。ホントにおトクです。
まとめ:テックアカデミーの無料体験はやるべき
TechAcademyの無料体験は、本コースを受講する前に絶対にやっておくべき。
本コースの事前演習にもなるし、HTML&CSS、JavaScriptを使って簡単なWebページも作れます。メンタリングで、あなたの望んでいたコースもはっきりすることができます。
エンジニアになって稼ぐための第一歩が無料体験だと言い切れます。
まずは第一歩。踏み出そう。
[lp-h2 style="1"]最後に[/lp-h2]
ぼくは、TechAcademyを卒業してエンジニアとしても活動しています。TechAcademyのカリキュラムがぼくを独り立ちさせてくれました。
だから自信を持ってオススメできるプログラミングスクールです。
そんなTechAcademyでプログラミングスキルを取得して、あなたの人生に役立ててほしいと思います。
ぼくからの紹介で、受講料が10,000円割引になります。ぜひ役立ててください。
コードはこちらです。
招待コード: shokai髙橋一浩
TechAcademyについてはこちらの記事でも詳しく解説しています。あわせて読んでTechAcademyを理解して、納得した上で受講しよう。

