かずっちゃ(kazutcha01)です。
とにかく、簡単にオシャレなアイキャッチ画像を作るなら、「 Canva 」がオススメです。
ブログのアイキャッチ画像を作るサービスで悩んでいるなら、迷いなく「Canva」を使ってみましょう。
このCanvaですが、多くのブロガーの方がオススメしているだけあって、ホントに使いやすい。
何より、自分のデジカメで撮った画像を使って簡単にオシャレなアイキャッチが作れるのが最大のポイントです。
Canva のサービスについて
有料版と無料版があります
この「Canva」というサービスですが、有料版と無料版があります。
なにが違うかというと、
- 有料の画像も含めて全てが使える
- オリジナルフォントが取り込めるようになる
- フォルダやデータを無制限に使える
などなど、有料版ではCanvaの機能を制限なく使う事ができるよっていう事です。
がっつりオシャレな画像やフォントを利用して、バンバン作ったデータを保存したいよっていう方は間違いなく有料版をオススメします。
有料版の値段は、1ヶ月で約1,500円です(平成29年12月29日現在)
有料版もとても機能やサービスが充実していて、アップグレードしようといつも悩みますが、いまは無料版の機能でとても満足しているんで、しばらくは無料版で使用していきます。
Canva で自分で撮った画像を使ってオシャレなアイキャッチを作ろう
画像の取り込み方
ひと通りの使用方法については、多くのブロガーの方が紹介しているんで、ぼくは自分で撮った画像を使ってどうやってアイキャッチ画像をこの「 Canva 」で作っていくのかを紹介します。
ぼくがオススメする「 Canva 」を説明されているサイト
・小林亮平さん 【アイキャッチ画像ツール】『Canva』の使い方とメリットを解説!
・サルワカさん 無料デザインツールCanvaとは?できることを解説
どちらのサイトもとても「Canva」について丁寧に解説されています。オススメです。
画像を取り込もう
まずは、「Canva」に自分で撮った画像を取り込むことから始めましょう。方法はとても簡単です。


Canva のトップページがから、自分が作りたいサイズのデザインを選んでもらい、編集画面が表示されたら、
- アップロードをクリックする
- 「画像をアップロード」をクリックする
これで、自分のPCなどに入っている画像データを「Canva」上にアップロードすることができます。
無料版では、アップロードできる容量は1GBまでなので、それ以上画像をアップしたい場合は有料版をご利用ください
Canva で編集しよう
画像をデザインのサイズに合わせる
無事に自分で撮った画像を「Canva」にアップするする事ができたら、次は画像を編集します。

このように、デザインに貼り付けた画像のサイズ合わせと画像のぼかしなどの編集をしましょう。
ぼくは「明るさ」と「ぼかし」の調整は必ずします。そうしないと、次に行う「文字」の編集に困っちゃうからです。
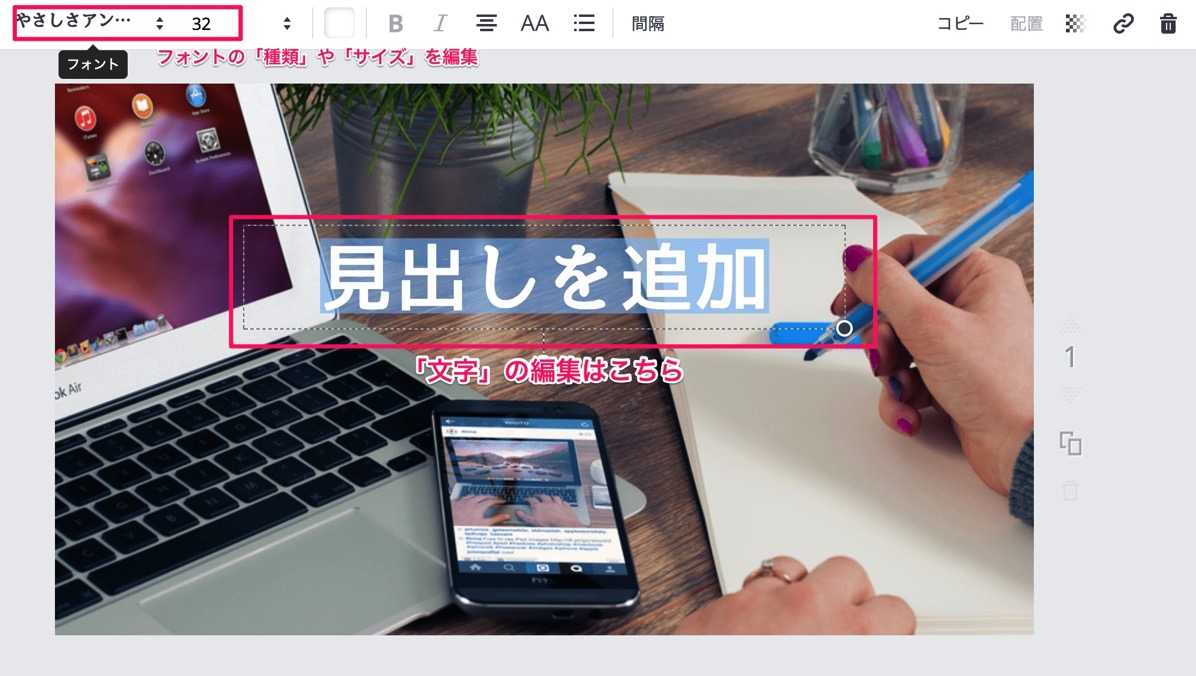
「文字」を書こう
自分の思ったように画像を編集できたら、次はアイキャッチに必要な「文字」を入力しましょう。


文字の編集機能は、「フォント」、「フォントサイズ」、「カラー」が編集できます。
ここで、「画像の編集」である程度画像を「暗く」、または「ぼかす」ことをしておかないと、せっかく文字を入れても、見づらくなってしまいます。
せっかく自分で撮った画像を使うのに、「文字」が見づらかったら惜しいですよね。忘れずに「画像を編集」しておきましょう。
作ったアイキャッチ画像をアップロードする
ここまで出来たら、あとはアイキャッチ画像を自分のPCなどにアップロードするだけです。

ダウンロードしたい画像の種類を選んで、ダウンロードしたい場所を選べば、完了です。お疲れ様でした。
まとめ
無料版でここまで簡単にオシャレなアイキャッチ画像を作れるって、「 Canva 」ってやっぱりとても便利です。
みなさんも、ぜひ使ってみてください。とても簡単にアイキャッチ画像が作れますよ。
